Menghubungkan antar scene dan mempublish file
MENGHUBUNGKAN ANTAR SCENE
Scene kita umpamakan
seperti bagian adegan dari sebuah film dimana setting latar dan pemainnya dapat
berbeda. Di flash scane merupakan bagian-bagian dari sebuah projek yang berisi
kumpulan layer, gambar animasi maupun tombol, pada setiap scane, gambar,
animasi objek dan tombol dapat berbeda-beda sesuai dengan skenario bahan yang
ingin kita buat.
B.
Langkah
Kerja
a.
Membuat rotasi bumi 1
1. Buka
Macromedia Flash 8, pilih file > new > flash document > ok
2. Untuk
mengimport background, pilih menu file > import > import to stage atau
dengan cara Ctrl + R
3. Maka
tampilannya seperti gambar dibawah ini
4. Atur
ukurannya seperti ukuran area kerja 550 x 400 pixel, pada layer ubah dengan
nama antariksa
5. Tambahkan
layer baru pilih menu insert > timeline > layer, ubah nama layer tersebut
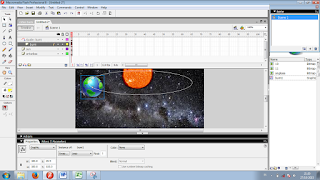
menjadi sun lalu tekan Ctrl+ R untuk memasukkan gambar matahari atur ukuran
matahri dengan Free Transform Tool hasilnya seperti gambar di bawah ini
6. Tambah
layer baru dengan cara insert layer ganti nama layer tersebut dengan nama bumi
7. Tambahkan
Add Motion Guide
untuk membuat
lingkaran alur tempat berputarnya bumi mengelilingi matahari
8. Pilih
Eraser Tool
untuk
menhapus sebagian kecil lingkaran
9. Ubah
gambar bumi menjadi symbol pada Name : bumi, Type : Graphic, Registration pilih
yang ditengah
10. Pada
frame pertama di layer bumi letakkan gambar bumi pada titik lingkaran seperti
gambar di bawah ini
11. Lalu
insert frame pada semua layer sampai frame 250
12. Pada
layer bumi insert keyframe pada frame 250
13. Lalu
blok dari frame 1 sampai frame 250 pada layer bumi pilih insert > timeline
> create motion tween
14. Pada
Frame Rate atur 12. 0 fps menjadi 50.0 fps
15. Pada
frame 250 di layer antariksa tekan F6 untuk menambahkan keyframe lalu arahkan
mouse pada frame 250 tekan F9 untuk memberikan action script
Stop();
16. Lalu
tekan ctrl + enter untuk melihat hasilnya
b.
Membuat rotasi bumi 2
1. Tambahkan
scene baru dengan cara pilih menu insert > scene
2. Lalu
ubah nama scene 1 menjadi rotasi bumi 1 dan scene 2 menjadi rotasi bumi 2
3. Pada
scene rotasi bumi 2 ulangi langkah 1-14
4. Tambahkan
layer baru dengan nama sun 2 letakkan pada posisi paling atas seperti gambar di
bawah ini
5. Copy
gambar matahari dengan cara seleksi gambar matahari klik kanan pilih copy
6. Lalu
arahkan mouse di frame 1 layer sun 2 klik kanan plilh paste place
7. Pada
layer sun 2 pada frame 100 tekan F6 untuk manambahkan keyframe, dan pada frame
225 tekan F6 untuk menambahkan keyframe
8. Blok
frame 100 sampai 225 di layer sun 2 lalu klik kanan pilih clear frame
9. Supaya
matahari terlihat membesar pada saat posisinya di depan matahari
10. Atur
posisi bumi seperti gambar di bawah ini sehingga mengalami perubahan frame lalu
perbesar ukuran bumi dengan menggunakan free transform tool lalu tekan F6 untuk
menambahkan keyframe pada frame tersebut
11. Pada
layer antariksa pada frame 250 tekan F6 untuk menambahkan keyframe, dan pada
frame 250 tekan F9 masukkan action script
stop();
c.
Menghubungkan antar scene
1. Pada
scene rotasi bumi 1 tambahkan layer baru beri nama button
2. Pada
layer button buat button dengan menggunakan rectangel tool lalu ketik tulisan
Go dengan menggunakan Text Tool
3. Lalu
blok kotak bertuliskan Go tadi ubah menjadi symbol pada Name: Go, Type : Button
4. Lalu
pilih button Go tekan F9 untuk menambahkan action script seperti dibawah ini:
on (release){
gotoAndPlay
(“rotasi bumi 2”,1);
}
5. Pada
scene rotasi bumi 2 tambahkan layer baru beri nama button
6. Pada
layer button buat button dengan menggunakan rectangel tool lalu ketik tulisan
Back
7. Lalu
blok kotak bertuliskan Back tadi, ubah menjadi symbol pada Name : Back, Type :
Button
8. Lalu
pilih button Back tekan F9 untuk menambahkan action script seperti di bawah
ini:
on (release){
gotoAndPlay
(“rotasi bumi 1”,1);
}
9. Tekan
Ctrl + Enter untuk melihat hasilnya
MEMPUBLISH DAN MENGEKSPORT FILE
A. Uraian Materi
2. Pilih
Save. save
MEMPUBLISH DAN MENGEKSPORT FILE
A. Uraian Materi
Flash 8 mempunyai
kemampuan untuk mengekspor/mempublish file ke format lain, dengan tujuan agar
hasilnya dapat dijalankan tanpa tergantung software flash atau dapat
diintegrasikan dengan software lain
Jenis file dalam flash
1.
Coba.fla adalah file yang berisi semua perkerjaan kita. Jika kita
membuat sebuah animasi yang mempunyai beberapa layer, menggunakan
beberapa obyek, berapa frame yang digunakan dll semuanya masih tersimpan
dalam file ini. Jika kita membuat animasi tetapi pembuatannya belum selesai
dan akan kita lanjutkan di hari kemudian maka dapat simpan pada file tersebut
dan dapat kita buka pada lain waktu. File ini tidak kita perlukan jika
animasi sudah dimasukkan ke dalam web tetapi sebaiknya tetap disimpan
karena file ini diperlukan jika suatu saat ingin melakukan perubahan
dari animasi yang sudah dibuat. Jika kita klik file ini maka kita akan
membuka program flash dan pekerjaan animasi kita sudah ada didalamnya.
2.
Coba.swf adalah file animasi dalam bentuk yang sudah jadi sehingga
kita tidak bisa lagi mengeditnya. File ini tidak lagi menyimpan data
jumlah layer, obyek yang digunakan, dll karena sudah menjadi sebuah
tampilan animasi yang hanya bisa dilihat. File inilah yang perlu diikut
sertakan dalam web yang berisi animasi. Jika kita buka file ini
maka akan muncul sebuah program yang dinamakan flash standalone player yaitu
sebuah program yang bisa menampilkan animasi flash. Program ini akan
terinstal dengan sendirinya pada saat kita menginstal program flash.
3.
Coba.html adalah file dari html yang sudah memasukkan animasi flash
tersebut didalamnya. Jika kita klik file ini maka akan masuk ke
dalam browser dan menampilkan animasi yang kita buat. Jika kita lihat source
html nya maka dapat kita lihat sintag yang memasukkan file coba.swf
yaitu file animasi yang sudah jadi ke dalam web. Sintag tersebut
tidak perlu dihapalkan. Yang kita perlukan hanyalah mengkopi dan menggabungkan
dengan sintag html yang lain sehingga menjadi sebuah web yang utuh.
Jenis
action yang biasa digunakan atau basic
1.
Go To untuk melompat ke frame
atau scene tertentu.
2.
Play and stop untuk
memainkan dan menghentikan animasi.
3.
Toggle High Quality untuk
mengatur kualitas penampilan animasi tersebut.
4.
Get URL untuk sebagai link
ke suatu situs.
5.
FSCommand untuk
mengendalikan player Flash yang menjalankan animasi.
6.
Load Movie dan Unload
Movie untuk menampilkan ataupun menghilangkan animasi.
7.
Tell Target untuk
mengendalikan animasi dan klip lainnya.
8.
If Frame is Loaded
untuk menjalankan action yang akan mengawasi apakah frame tertentu telah
dijalankan.
9.
Untuk mengetahui kegunaan
action yang lainnya pada ActionScript dapat dilihat pada bagian Help >
ActionScript Reference
B.
Langkah
Kerja
A.
Mempublish
file
1.
Buka file yang akan di publish
(sebagai contoh file kupu-kupu).
2.
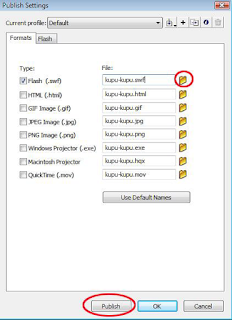
Pilih File > Publish Settings
Pada jendela dialog yang muncul pilih:
1. Flash
(.swf) apabila ingin mempublish file yang berjalan dengan menggunakan flash
player. File ini dapat digunakan untuk diupload ke internet.
2. HTML
(.html) apabila ingin mempublish file dalam bentuk html. File ini dapat
digunakan untuk diupload ke internet.
3. Gif
Image (.gif) apabila ingin mempublish file dalam bentuk animasi gif. File ini
dapat digunakan untuk diupload ke internet.
4. JPEG
Image (.jpg) apabila ingin mempublish file dalam bentuk file image/gambar
dengan format JPEG. File ini dapat digunakan untuk diupload ke internet.
5. PNG(.png)
apabila ingin mempublish file dalam bentuk image/gambar dengan format PNG. File
ini dapat digunakan untuk diupload ke internet.
6. Windows
Projector (.exe) apabila ingin mempublish file yang dapat berjalan sendiri (standalone).
7. Macintosh
Projector apabila ingin mempublish file yang dapat berjalan sendiri (standalone)
di komputer Macintosh.
8. QuickTime
(.mov) apabila ingin mempublish file dalam bentuk movie yang berjalan dengan
menggunakan QuickTime player.
Setelah memilih format file (untuk latihan ini pilih
Flash (.swf) ), selanjutnya menentukan nama dan lokasi penyimpanannya.
9. Pilih
Ikon yang terdapat di samping tipe format file yang dipilih.
Pada
jendela dialog yang muncul isikan nama file pada kolom File name. Untuk
lokasi penyimpanan, pilih Browse Folders, kemudian tentukan direktori
foldernya.
10. Pilih
Save.
11. Pilih
Publish
12. Pilih
OK
B.
Mengekspor
File
Selain
menggunakan fasilitas publish, flash 8 juga menyediakan fungsi export untuk mengirim file ke dalam
format lain. Fungsi export hanya dapat mengirim file kedalam file image/gambar
dan movie saja, tidak dapat mengirim file ke dalam format .exe (standalone). Untuk
menggunakan fungsi export image: Klik mouse pada bagian frame yang akan
diexport.
1.
Pilih File > Export >
Export Image
Pada
jendela dialog Export Image yang muncul berikan nama filenya, serta pilih format
file yang diinginkan. Untuk lokasi penyimpanan, pilih Browse Folders, kemudian tentukan direktori foldernya.
2. Pilih
Save.
Untuk menggunakan fungsi export movie:
1. Pilih
File > Export > Export Movie
Pada
jendela dialog Export Movie yang muncul berikan nama filenya, serta pilih format
file yang diinginkan. Untuk lokasi penyimpanan, pilih Browse Folders, kemudian tentukan direktori foldernya.















No comments:
Post a Comment